
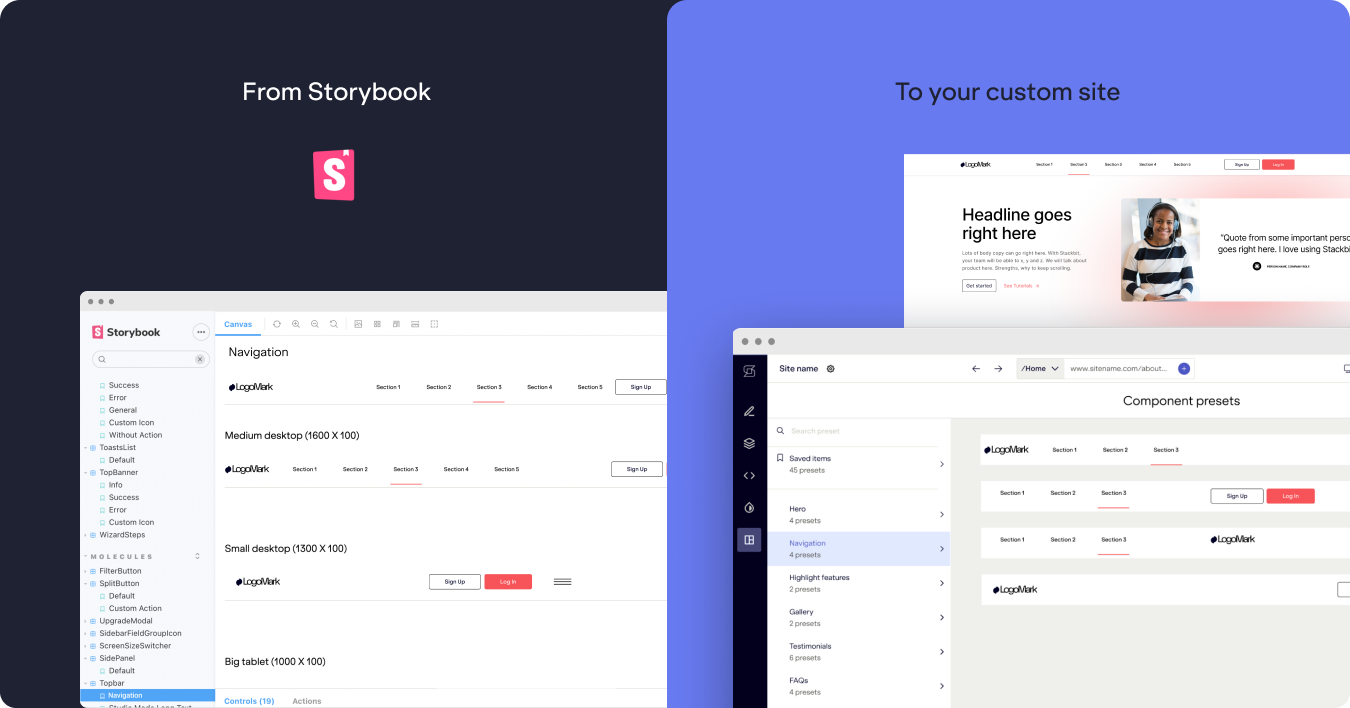
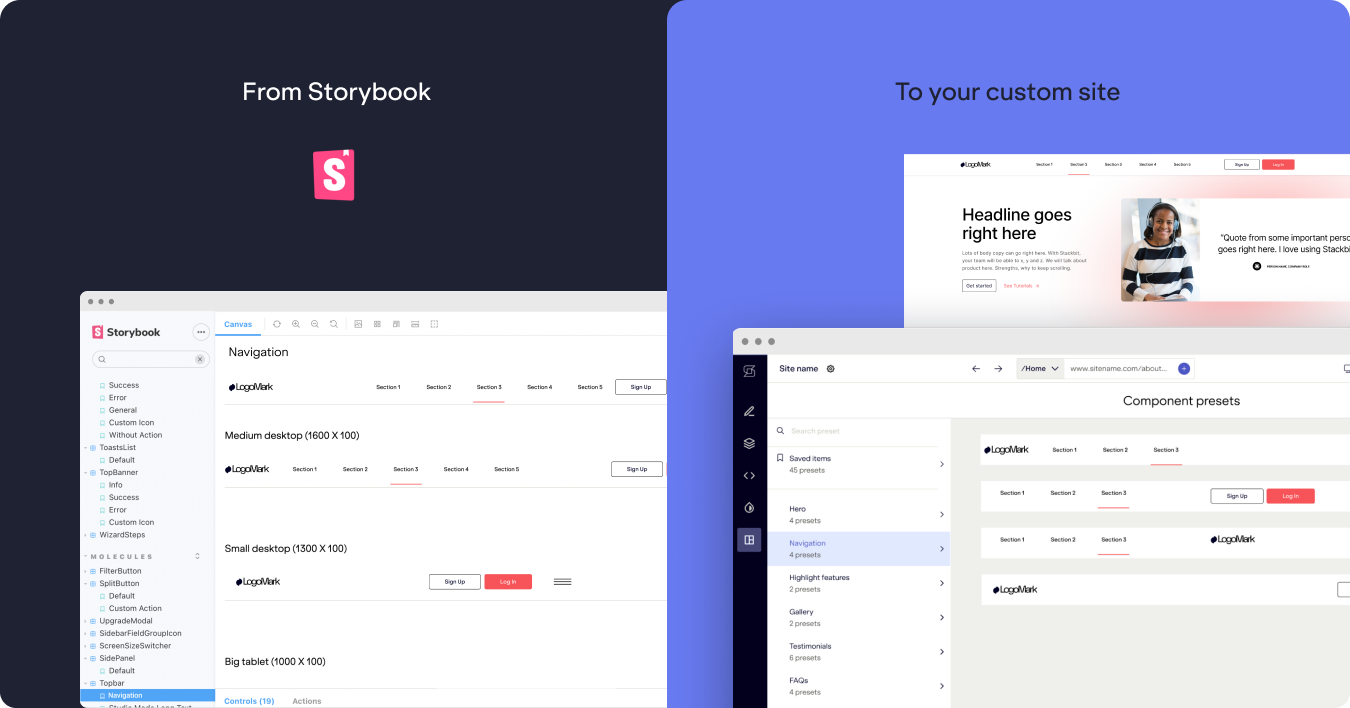
Storybook X Stackbit
Connect Storybook directly to your custom site and stay updated all the time.
Keep all your design system docs and components, in one place. Easy to maintain and evolve in time, with live components and no dev needed.

Create your guidelines like any other document, but with live components embedded within.

Pull your developed components, experience them live from the actual document, and see all their states up front. And you won't need your developer to help you.

Keep teams on the same page with custom documentation. Maintain your design principles, live components, accessibility standards, and more in one centralized place.

Stackbit enables seamless integration with your favorite design system tools

Connect Storybook directly to your custom site and stay updated all the time.

With Stackbit, design teams can now define tokens, components and layouts in Figma and seamlessly publish the changes to their live website.