In 2018, TELUS began a digital transformation journey, driven by these goals:
- Create a website infrastructure with top performance and reliability standards
- Rapidly design and develop components based on an in-house atomic design system
- Empower hundreds of internal content editors to have the freedom and autonomy to build and edit the websites and pages they need to drive business impact
👋 Contact us to increase efficiency for your website and teams
Iterating to design the perfect stack
Architectural decisions lay the foundation of any transformation of such magnitude. Next.js offered the perfect framework within which TELUS would build its sites, delivering both performance and flexibility in how those pages were built.
Those sites would comprise thousands of pages, built and managed by hundreds of authors. TELUS was confident that Contentful was the solution to support their needs for years to come.
This Next.js + Contentful combination is a powerful solution. But even after these tools were chosen, TELUS was left with a blank slate on which to begin. It took several iterations to get it right.
Reducing technical debt through a flexible component system
It’s natural to begin by designing and building components for a select few use cases. For large sites, it can be extremely difficult to understand the entire system before it’s built.
This quickly became a technical debt problem for TELUS. As new page layouts needed to be supported, these specific components (e.g Hero, Card, Carousel) needed variations to support the layouts in which they were used. In some cases this led to 400 variations of a single component!
Feeling how unmanageable this system already was, the engineering team pivoted and designed a fluid and flexible layout system, where generic components like Row and Column would be responsible for laying out the components within them. Thus, components like Card could be significantly simplified.
This was a huge win for the developers, but a new problem arose with editor autonomy...
Managing complexity while increasing flexibility
If the team could then establish parity between this flexible component system and the data structures of their content, they could pass this ultimate flexibility onto their (hundreds of) content editors.
That’s fantastic in theory. In practice, it meant that content editors (non-developers) now had to understand the component architecture in order to be able to edit content.
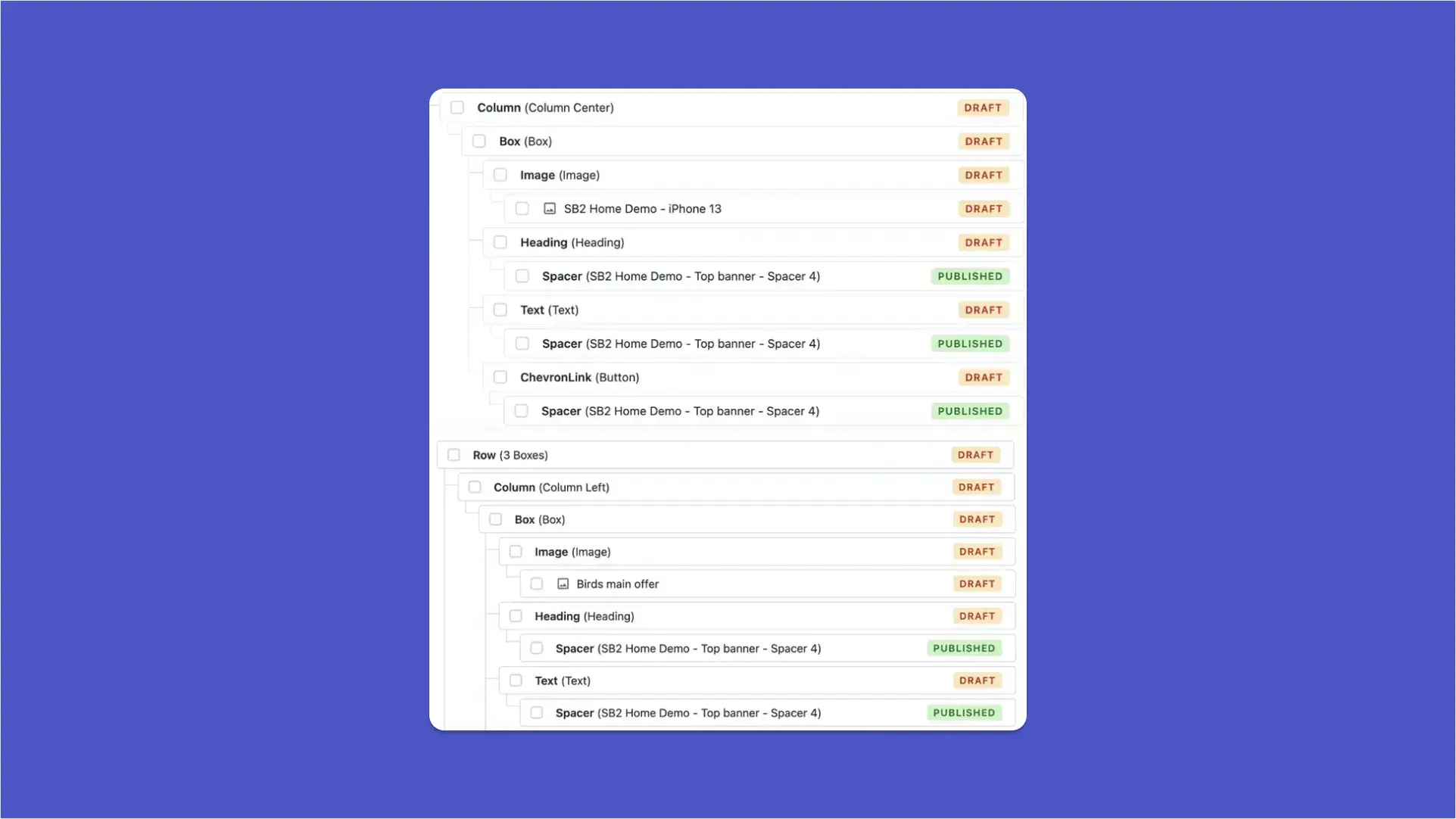
Editors would have to work with a form-based interface in Contentful to drill down and locate the appropriate piece of content to edit. And components with content could be nested within several layers of generic, structured components. Editors would have to click column, row, column, row, column, row ... just to try to find the content they needed to edit.

They also didn’t have an easy mechanism for saving content combinations as reusable templates, forcing them to start over with each new page.
We had 100 authors that we needed to train for hours to enable them to build new pages. Nika Karliuchenko - Product Manager at TELUS
At this point, the TELUS Digital Team embarked on a yearlong journey trying to create their own internal site builder until they found Stackbit.
Removing content complexity for editors
Stackbit forged the link that enabled TELUS to maintain manageable and well-designed code — providing ultimate flexibility to content editors — while reducing the friction and complexity of managing content.
Unlocking reusable content templates
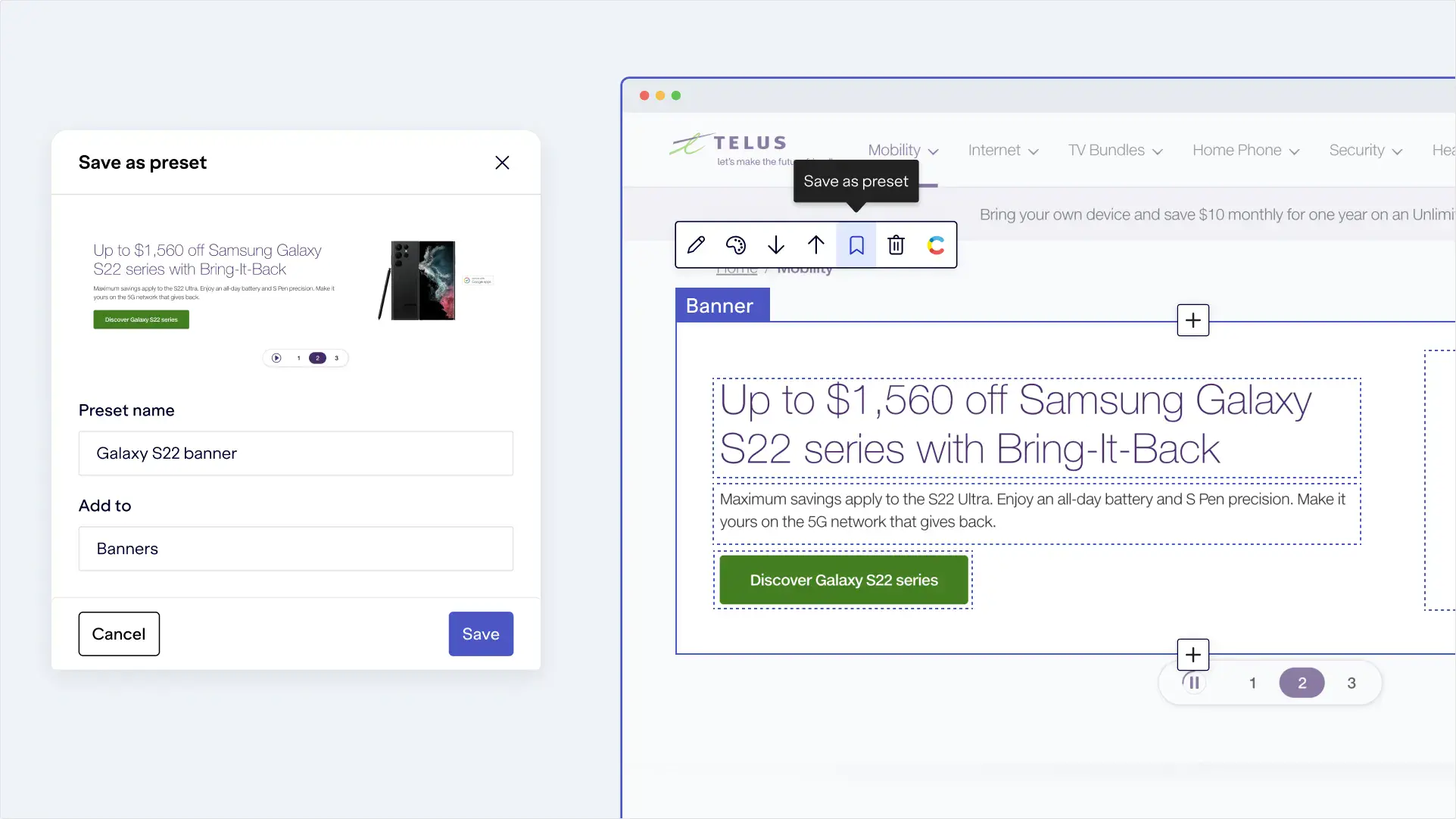
One of Stackbit’s most powerful features is its ability to enable content editors to save content as a preset. With Stackbit’s visual editor, TELUS editors can now build component layouts from their atomic design system. Once they create something they’d like to reuse, they can store it as a template that can be deployed to other pages throughout the site.

New components and pages can be created in seconds, rather than wasting time setting up structural elements for each individual page.
With Stackbit, we can finally build templates from the atomic component once, save, and reuse however the organization needs. Nika Karliuchenko - Product Manager at TELUS
Bringing power + speed to content editing
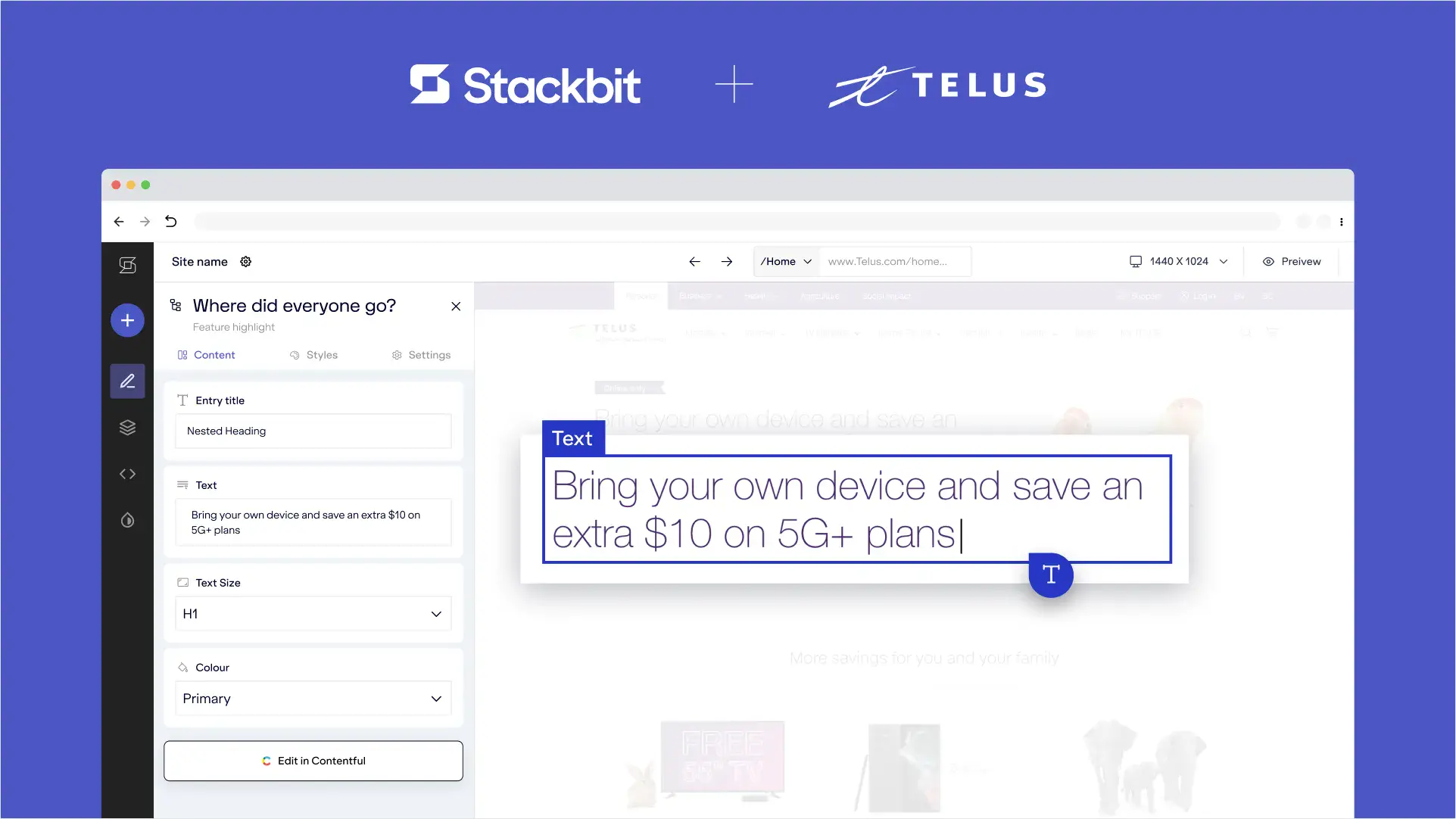
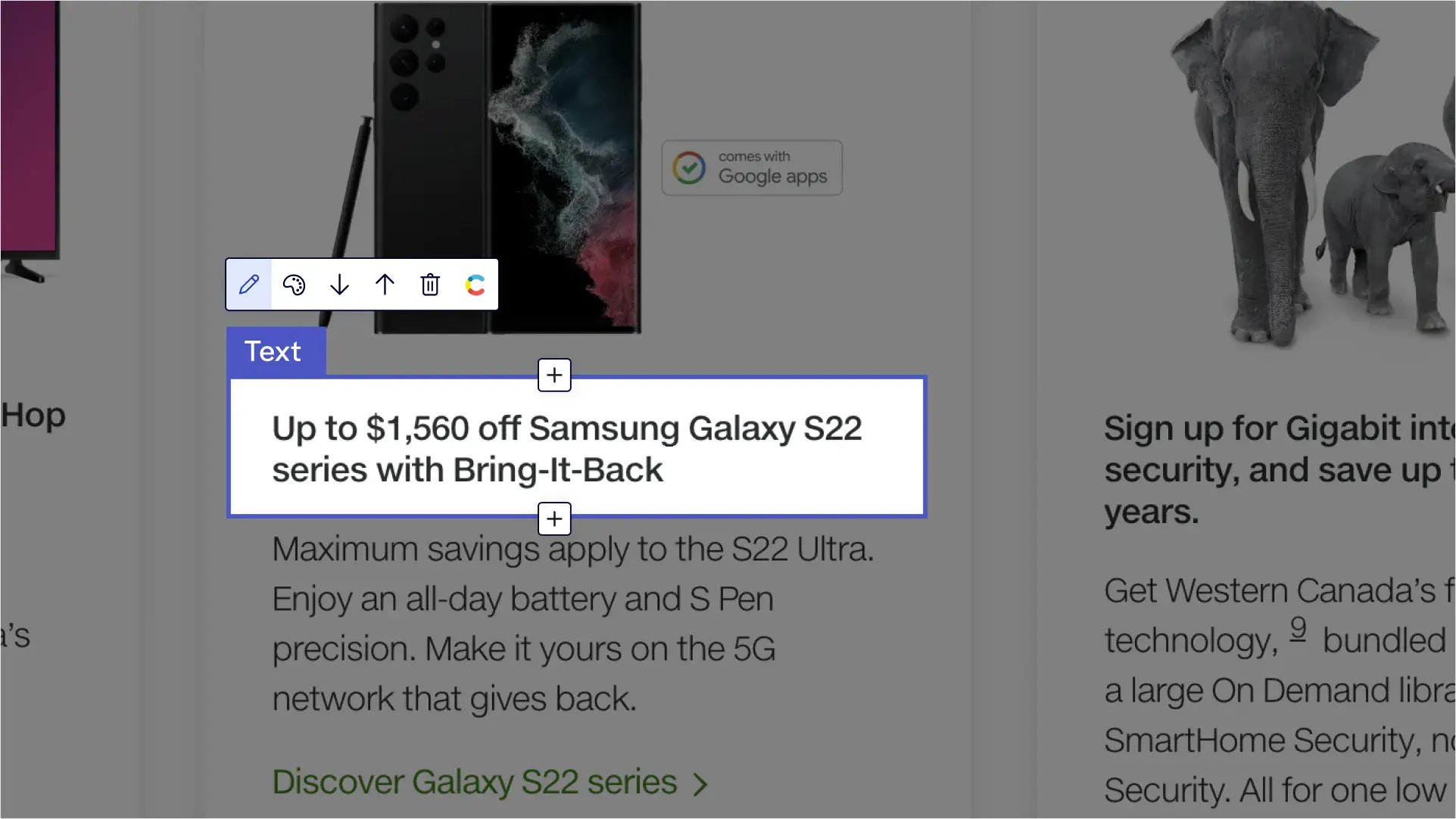
It simply doesn’t make sense for editors to spend so much energy learning the infrastructure of a page’s code just to be able to change its content. Stackbit enables them to locate the element they want to change, and change it directly.

It takes me 10 times less than usual to create a page now that we use Stackbit — it's a game-changer. Nika Karliuchenko - Product Manager at TELUS
Integrating with Stackbit is “super simple”
Stackbit’s visual editing magic is delivered through data attributes (that can be stripped out at build time) added to the HTML elements containing content.
The integration with Stackbit was straightforward and super simple. Other companies told us we had to write adapters or wrap their code around our components and register them. With Stackbit it was just adding a few annotations. Jordan Raffoul - Developer Tech Lead at TELUS
Annotations are designed to stay out of developers’ way and let them work how they want to work.
- No refactoring
- No wrappers
- No additional dependencies
- No code added to production
Minimizing content training costs
With Stackbit removing the need for content editors to understand the structure of a page, training new editors is extremely fast and simple. TELUS was spending hours training each content editor before partnering with Stackbit.
Now they watch a quick video and are instantly ready to go. Editors can spend their time actually editing rather than learning how to edit.
Now we have 500 authors that learn about Stackbit in a 5-minute video and are building new pages immediately afterward. Nika Karliuchenko - Product Manager at TELUS
Consolidating to a single source of truth for content
After making a change, Stackbit maps the content to the appropriate model in Contentful, then writes the updated content instantly back to the CMS.
If content changes in the CMS itself, the changes are immediately reflected in the editable preview in Stackbit. This ensures there is always a single source of truth.
Moreover, content isn’t always stored in the same place. Product catalog data for e-commerce sites might be in a headless commerce solution, while production data is sometimes taken from internal databases, or API-based services like Notion, Airtable, or Google Docs.
Stackbit abstracts these sources away from editors by providing a unified editing interface that updates each respective source behind the scenes.
Prioritizing editing without sacrificing development experience
Modern tooling for building websites has become extremely powerful. Tools like Next.js and Contentful are designed for an excellent developer experience.
But what is great for developers can often make life miserable for less technical content editors. At Stackbit, we prioritize the editing experience without sacrificing development experience.
Engineers can work the way they want, and editors can move quickly and freely without the need for a developer to help build custom and complex pages.
Building websites that achieve their goals
We’re extremely happy that we've helped the folks at TELUS achieve their lofty long-term goals.
Working with Stackbit has increased both satisfaction and cadence for both engineers and content creators at TELUS. Nika Karliuchenko - Product Manager at TELUS
Editing complexity is a common problem when working with a headless architecture stack. If these problems sound familiar, we’ll leave you with one final note of advice from Nika at TELUS:
If you have a design system and are using a headless CMS, you should be using Stackbit. Nika Karliuchenko - Product Manager at TELUS
☝️ Contact us to increase efficiency for your website and teams