Reusable component builds save development time and increase extensibility
In order to build beautiful, performant and modern websites for their clients, Novvum prefers to use Next.js for better site performance, higher security, easier scaling at less cost, and a satisfying developer experience.
The Challenge: Jamstack Lacks Visual Editing Capabilities
As pleasant as it is to work with Next.js, Novvum has difficulty selling clients on Jamstack because the ecosystem lacks an effective visual editing experience.

This gap has led Novvum's clients to request that their projects be developed within popular walled-garden frameworks like WordPress or Webflow.
Limitations of Walled-Garden Visual Site Builders
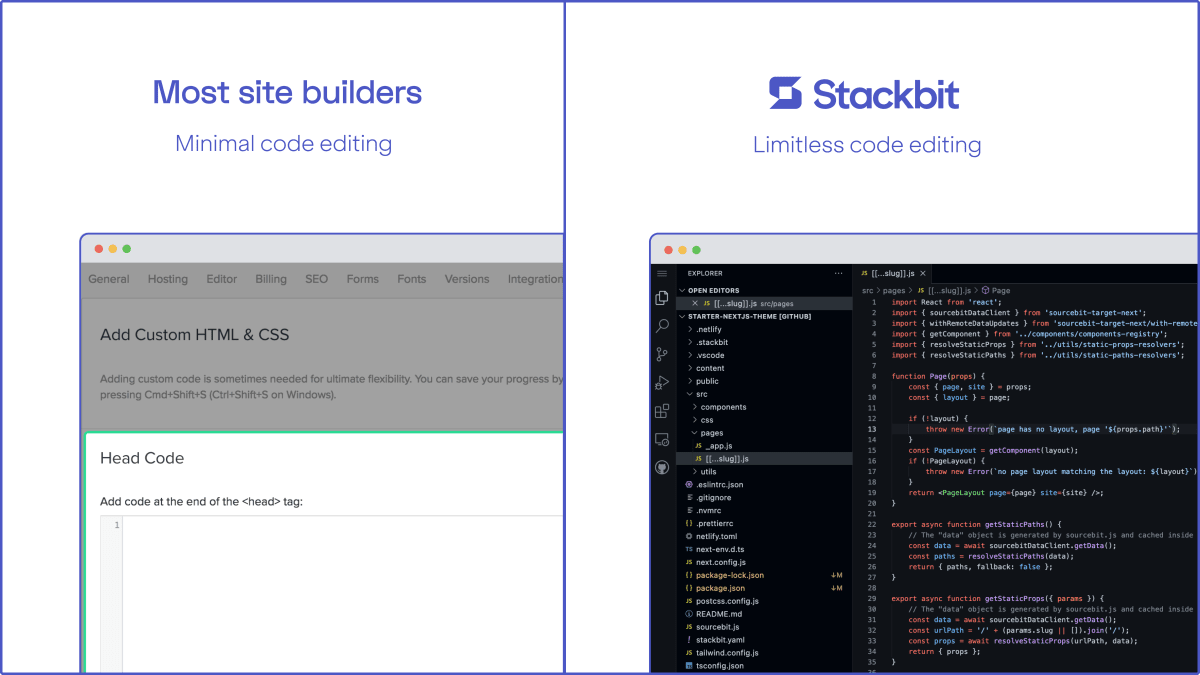
While these frameworks appear easy to use for content editors, they are limiting. Here are a couple examples:
- Custom functionality: It is difficult for developers to flex the capabilities of opinionated tools beyond the tool's expected behavior (i.e. happy path). This is a common occurrence with custom-built websites.
- Workflows: Opinionated frameworks also bring their own expectations on developer workflows. This leads to a lack of productivity for Novvum's dev team when they have to work in a different way depending on the tools requested by the client.

With many of the tools available to us today, achieving a good editing experience for clients means sacrificing code quality and site scalability and security.
Site Builders Require Constant Development Attention
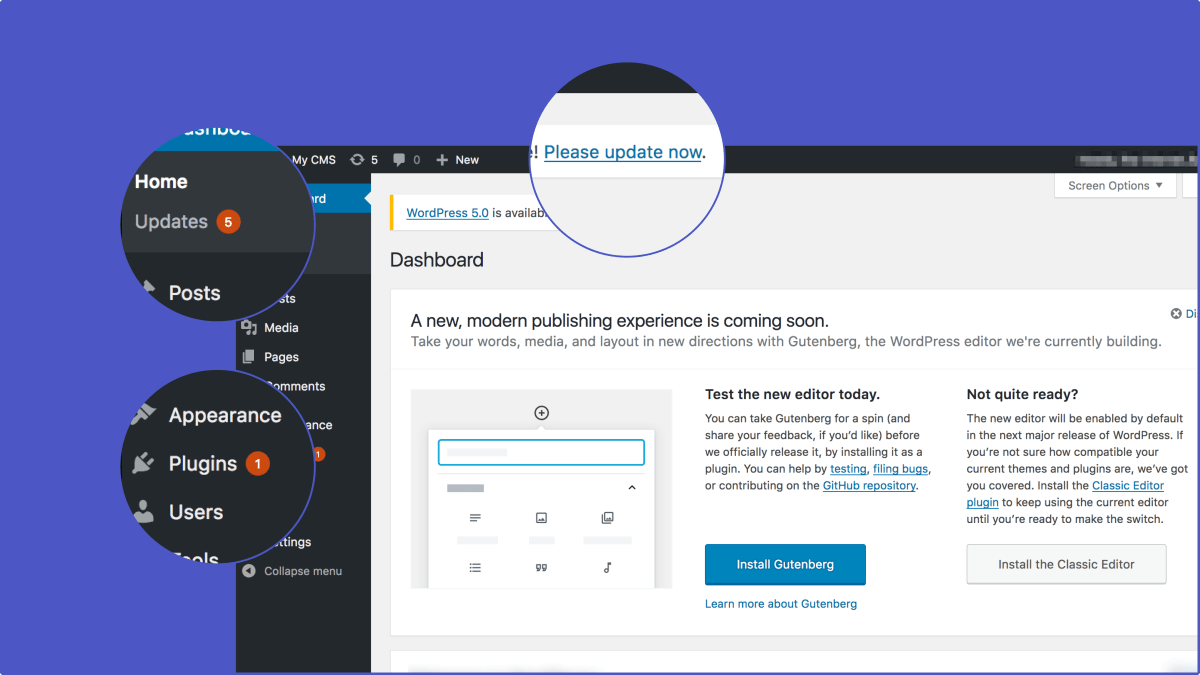
Traditional web solutions like WordPress and Webflow are a great tool for a large number of standard websites.
Serious websites are constantly active. Content creators are adding and adjusting content as their site evolves. This is a natural evolution of sites out to achieve real goals.

This evolution requires constant attention from developers. Consider the following:
- Ad hoc features: To keep the site fresh, editors often look to add new features with regularity. To do this without breaking the site often requires dev help.
- Security updates: Traditional applications have security risks that often need to be addressed immediate and with development time.
- Breaking the site: To move fast, editors often try to implement technical changes on their own. Without context, something as simple as omitting a required field could bring down the entire website.
How Stackbit Changed the Game for Novvum
Novvum escaped the walled-garden constraints by adding Stackbit to their modern web stack.
Stackbit has become Novvum's missing piece of the Jamstack — one that unlocked the ability to sell modern, secure and scalable website infrastructure to their clients, without neglecting the experience of creating landing pages, templates, and writing content with real-time, in-context feedback.
With Stackbit, Novvum was able to:
- Add infinite flexibility and extendibility
- Maximize developer efficiency through code ownership
- Support various content sources based on clients' needs
- Repurpose functional components to shave weeks off timelines
- Increase collaboration among stakeholders and team members
"Stackbit gives our customers a great experience, and it works with the stack that we know, Next.js, which is a real win for us." Rohit Ravikoti - CTO - Novvum
An Unlocked Site-Building Experience is a Game-Changer
While building secure, performant, and scalable sites that accommodate customer functionality requirements and future needs, an unlocked work environment is a game-changer.
Stackbit has enabled Novvum to develop whatever site-building functionality is required for each individual client. The result has been beautiful web experiences that are infinitely flexible and extendible from a development point of view, while also delivering the visual content editing experience their clients need to be effective.
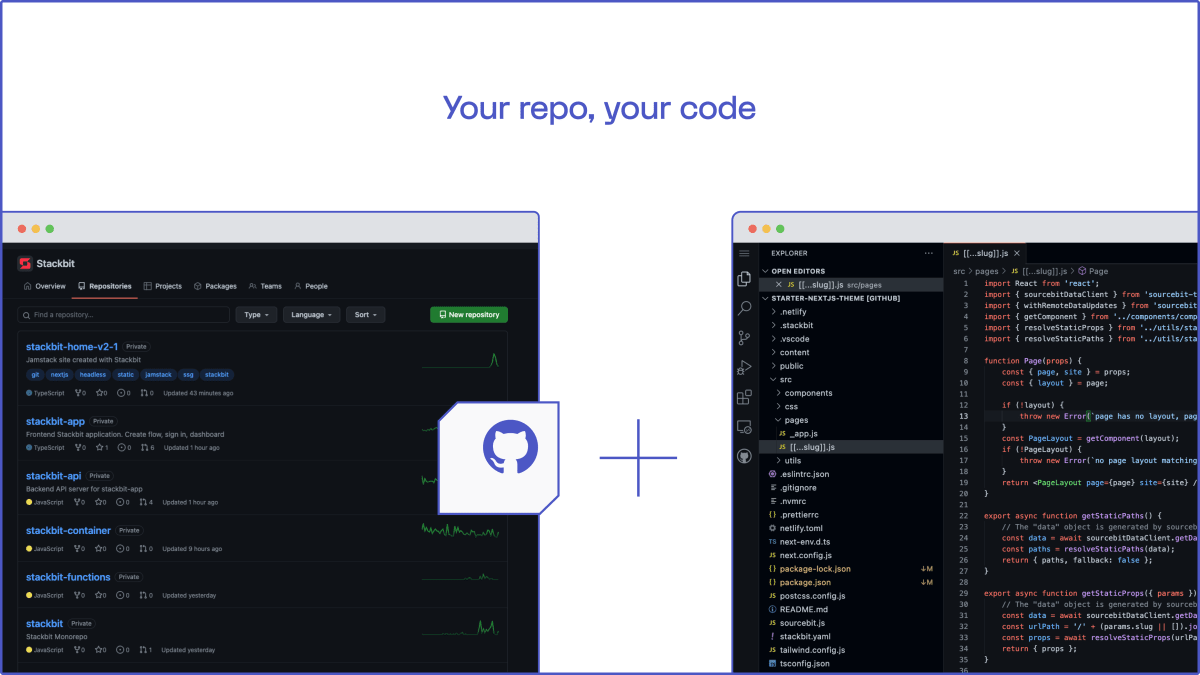
Code Ownership Maximizes Developer Efficiency
In addition to not being locked in, owning the code base allows Novvum to bring their preferred tools and workflows to every project.

When developers can work the way they want to work, they can take learnings from each project and apply them to the next to become more efficient with each project.
Flexing to Varying Content Source Needs
Novvum's clients often come with different content/data source requirements. Many use Contentful, while others just need basic CMS functionality.
With Stackbit, you are not locked into a CMS solution. This is highly beneficial for development teams. Developing in Stackbit allows Novvum to easily support customers who chose Contentful as their CMS, while adding to it the benefits of visual editing.
Ready-to-Style Components Means Saving Weeks of Dev Time
While it's incredibly fast to get started with Stackbit, Novvum has found great benefit in building functionality in one project and bringing it over to future projects — whether it's one client with multiple sites, or a similar feature across different clients.
Though the design of components may vary significantly, having a base set of functional components with a turnkey visual editing solution often saves weeks of time at the beginning of a project.
“Ultimately, using Stackbit with the Next.js stack allows Novvum developers, and their client content editors and marketers to work together with massive efficiencies, along with the visual editing capabilities that their customers demand.” Rohit Ravikoti - CTO - Novvum
And because Stackbit sites use modern and open tooling, creating custom extensions and components is exactly the same process as adding a component to any other Next.js project.
Using Stackbit means Novvum can serve more customers in less time, without sacrificing the catered functionality and custom designs their clients have come to expect.
Increased Collaboration with Designers, Developers, and Content Creators
The combination of Stackbit and Next.js had a big impact on Novvum's ability to collaborate with their clients, reducing barriers to getting applications up and running.
Novvum designers and developers, along with their clients' developers, can all work in the same codebase. Stackbit makes this easy enough that even if someone isn't proficient with Next.js, they can still use Stackbit to build out templates or put layouts in place — all of which are stored in the site's code.
This has led to Novvum providing access to content creators earlier in the project, so they can review and make changes during the development phase. Projects get to production faster with Stackbit.